Clip path generator
Click below to shape your clip-path
Demo size:
X
Result
- trapezoid
- paralelogramme
- triangle
- rhombus
- pentagon
- exagone
- octagone
- bevel
- leftArrow
- rightArrow
- star
- message
- cross
- frame
- leftChevron
- rightChevron
- Adding a point:
Simply click on the first image to shape your clip path. - Removing a point:
Right-click on the point you wish to remove. - Adding a point between two existing points:
Double-click on the previous point.
For example: to add a point between point number 3 and point number 4, double-click on point number 3.
See all clip-path created by the community
Welcome to our webpage showcasing a collection of creative and unique clip paths curated by the community with the clip path generator, sure to inspire your next design project!
Discover my selection of the best mice for web development

Logitech MX Master 3S Wireless Mouse
the Logitech Lift Vertical Ergonomic Mouse – one of the best choices for comfort, especially during long screen sessions. It's super ideal for spending hours in front of the screen without any hand or wrist pain. Customer reviews highlight its impressive features, like being usable with a wrist brace and keeping the wrist comfortable and neutral. The quiet clicks and optimal size for smaller hands make it a winner. If you're dealing with wrist discomfort or need a mouse that suits small hands, the Lift Vertical Ergonomic Mouse could be your perfect fit.
See more
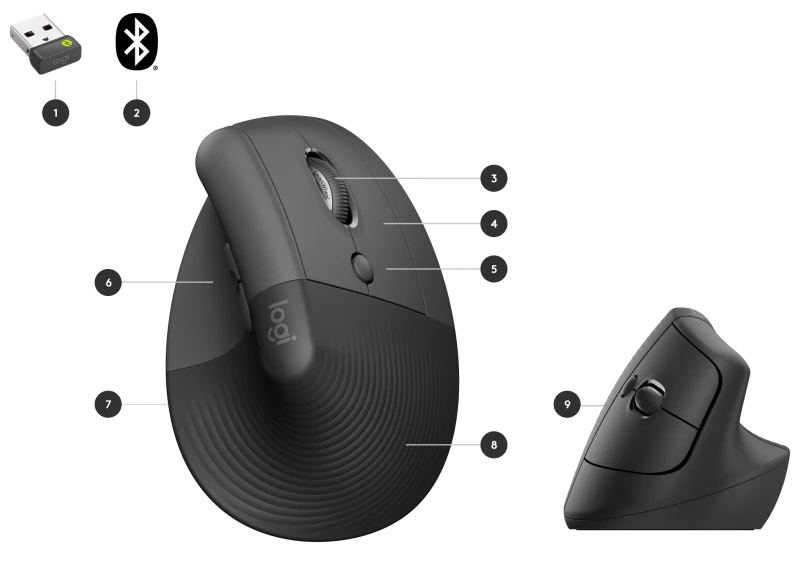
Logitech Lift Vertical Ergonomic Mouse
One of the best choices for comfort, especially during long screen sessions. It's super ideal for spending hours in front of the screen without any hand or wrist pain. Customer reviews highlight its impressive features, like being usable with a wrist brace and keeping the wrist comfortable and neutral. The quiet clicks and optimal size for smaller hands make it a winner. If you're dealing with wrist discomfort or need a mouse that suits small hands, the Lift Vertical Ergonomic Mouse could be your perfect fit.
See moreCan I change the height and width of the final css clip path result using the css clip path maker?
Yes, under the final result you will find an input to change the height and width of the result.
Can I round out corners when using CSS clip-path maker ?
No, unless you use the property 'circle' like this : clip-path: circle(50.0% at 50% 50%). However if you decide to create a custom curved shape using a clip path generator, unfortunately it's not yet possible. But another solution if you're looking for creating a rounded shape, you can use this amazing border-radius generator.
What is clip-path in css?
Clip-path , a CSS property, defines the visible portion of an element by masking out unwanted areas. It enables precise control over the shape of an element's bounding box, facilitating various clipping effects like circles, polygons, or custom SVG paths. With clip path, designers can create visually appealing layouts with non-rectangular shapes, enhancing web interface aesthetics. This property eliminates the need for complex HTML structures or JavaScript to achieve unique visual effects. By incorporating clip-path into their stylesheets, developers can effortlessly craft intricate designs, improving user engagement and interface interactivity.
Why should you use a clip path generator ?
Using a clip path generator simplifies the creation of CSS clip-path for developers in multiple ways. Firstly, a clip path generator automates the process of generating complex clip-path shapes, saving developers valuable time and effort. With just a few clicks or inputs, developers can create intricate shapes effortlessly, eliminating the need for manual calculation or SVG manipulation. Secondly, a CSS clip path generator provides a user-friendly interface, making it accessible to developers of all skill levels. Its intuitive controls and visual feedback streamline the creation process, allowing developers to experiment with different shapes and configurations easily. Lastly, a clip-path border-radius generator offers pre-built templates and presets, enabling developers to achieve common clip-path effects like rounded corners with minimal effort. Overall, utilizing a clip path generator enhances productivity, simplifies the creation process, and empowers developers to unleash their creativity in CSS design.
What is the browser support for clip-path?
The clip-path property is supported in all browsers. 97.95% of browsers support the clip-path property (Source: canIuse).
Can I use a CSS gradient as a clipping path?
No, you cannot use a CSS gradient as a clip path directly. The " clip-path" property can only be used to define a clipping region using a <basic-shape> or a URL referencing a <clipPath> element in an SVG document. However, you can create the illusion of a gradient as a clipping path by combining a CSS gradient with an element that has a "clip-path" applied to it. Nevertheless you still can create interesting image shapes with CSS's clip-path property This can give you the appearance of a gradient as a clipping path, but it is not a true CSS gradient clipping path.