Advanced CSS properties quiz
10 questions to assess your CSS skillsEnhance your CSS skills with our flexbox quiz
Are you a web developer looking to elevate your CSS abilities? Our website offers a CSS quiz focused on flexbox properties to help you improve your layout techniques. This quiz is ideal for those seeking to deepen their understanding of Flexbox and tackle more complex design challenges.
Understanding the importance of CSS flexbox
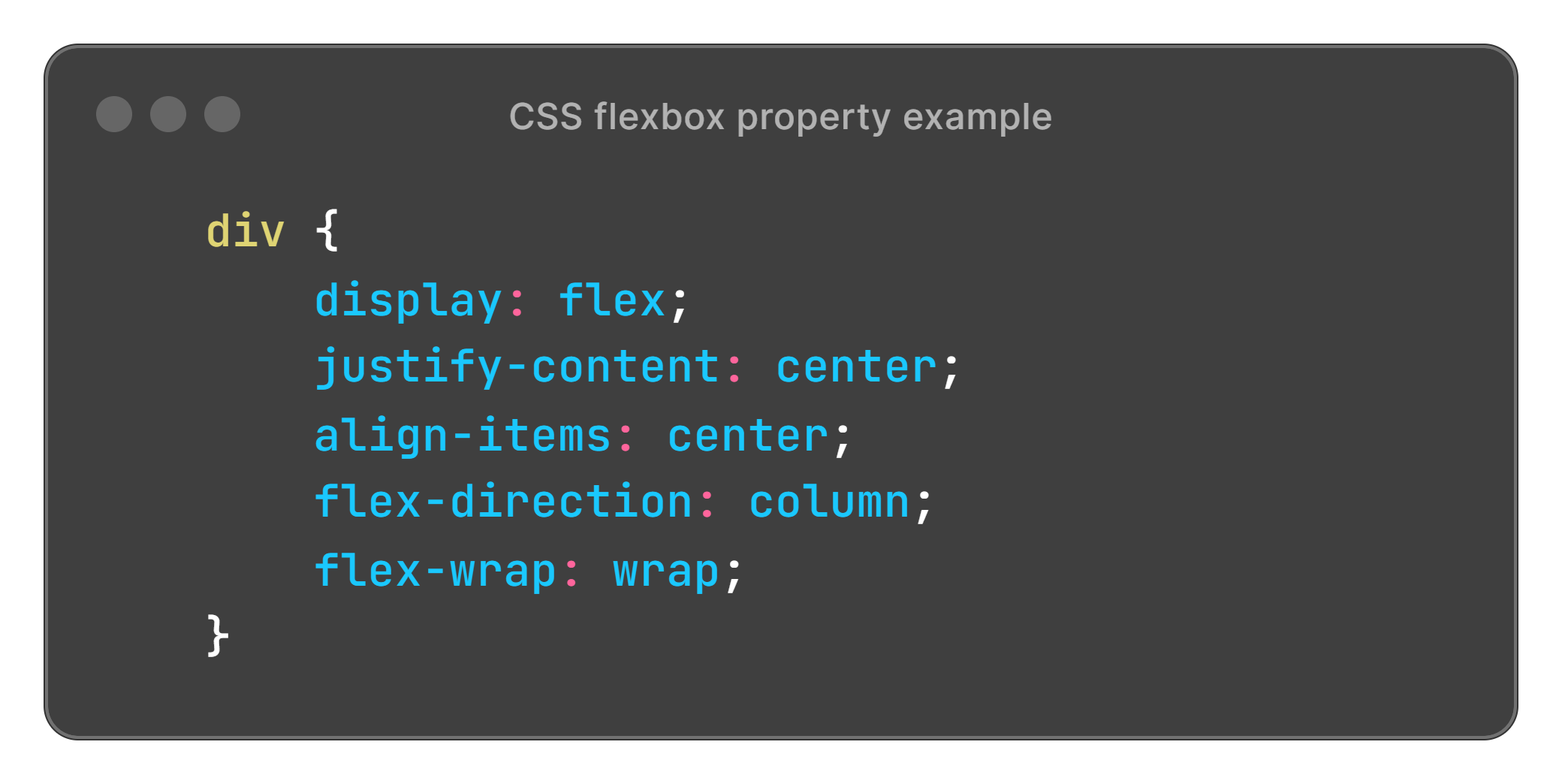
CSS flexbox properties are vital for creating flexible, responsive web layouts. Mastering Flexbox allows you to align and distribute space among elements in a container efficiently, simplifying the design of intricate layouts. Leveraging these properties can greatly enhance your web development skills, enabling you to build more user-friendly websites.
Advantages of taking our CSS flexbox quiz
Our CSS quiz provides several benefits:
- Assess your knowledge: The quiz evaluates your understanding of CSS flexbox properties, helping you identify strengths and areas needing improvement.
- Stay updated: It includes questions on the latest CSS flexbox techniques, ensuring you keep up with current trends and best practices in web development.
- Develop problem-solving skills: The quiz presents real-world scenarios that challenge your problem-solving abilities and prepare you for practical applications in web projects.
- Build confidence: Completing the quiz successfully will boost your confidence in using CSS flexbox properties, making you more effective in your work.

What you'll gain from the flexbox quiz
Our CSS flexbox quiz is designed to be both informative and engaging. Here’s what you can expect:
Diverse questions: The quiz covers a variety of topics, including Flexbox basics, alignment properties, ordering, and responsive design. Each question tests different aspects of your CSS knowledge.
Interactive learning: This quiz provides immediate feedback on your answers, allowing you to learn and improve as you progress.
Competitive edge: Upon completion, you’ll receive a score to compare with others globally. See where you rank and strive to improve your position.
Preparation tips for the quiz
Before starting the quiz, consider these two points:
Completion time: The time taken to finish the quiz will affect your final score. Aim to be both accurate and quick to boost your score.
Global ranking: Your score will contribute to a global ranking, showing how you measure up against other web developers. Aim high and showcase your CSS skills.
Take the flexbox quiz today!
Ready to test your CSS abilities? Take our CSS quiz focused on flexbox properties now and see how you compare with other developers worldwide. Whether you're looking to learn, compete, or practice, our quiz is an excellent way to advance your web development journey. Start quizzing today and enhance your understanding of CSS flexbox properties!

To support my work, buy me a coffee.
Thanks !