CSS quiz flexbox property
10 questions to assess your CSS skillsTest your CSS skills with our flexbox quiz
Are you a web developer eager to test your CSS abilities? Our website offers a CSS quiz focused on flexbox properties to help you enhance your layout skills. This quiz is perfect for those wanting to deepen their knowledge of Flexbox and handle more complex design tasks.
The role of CSS flexbox in web design
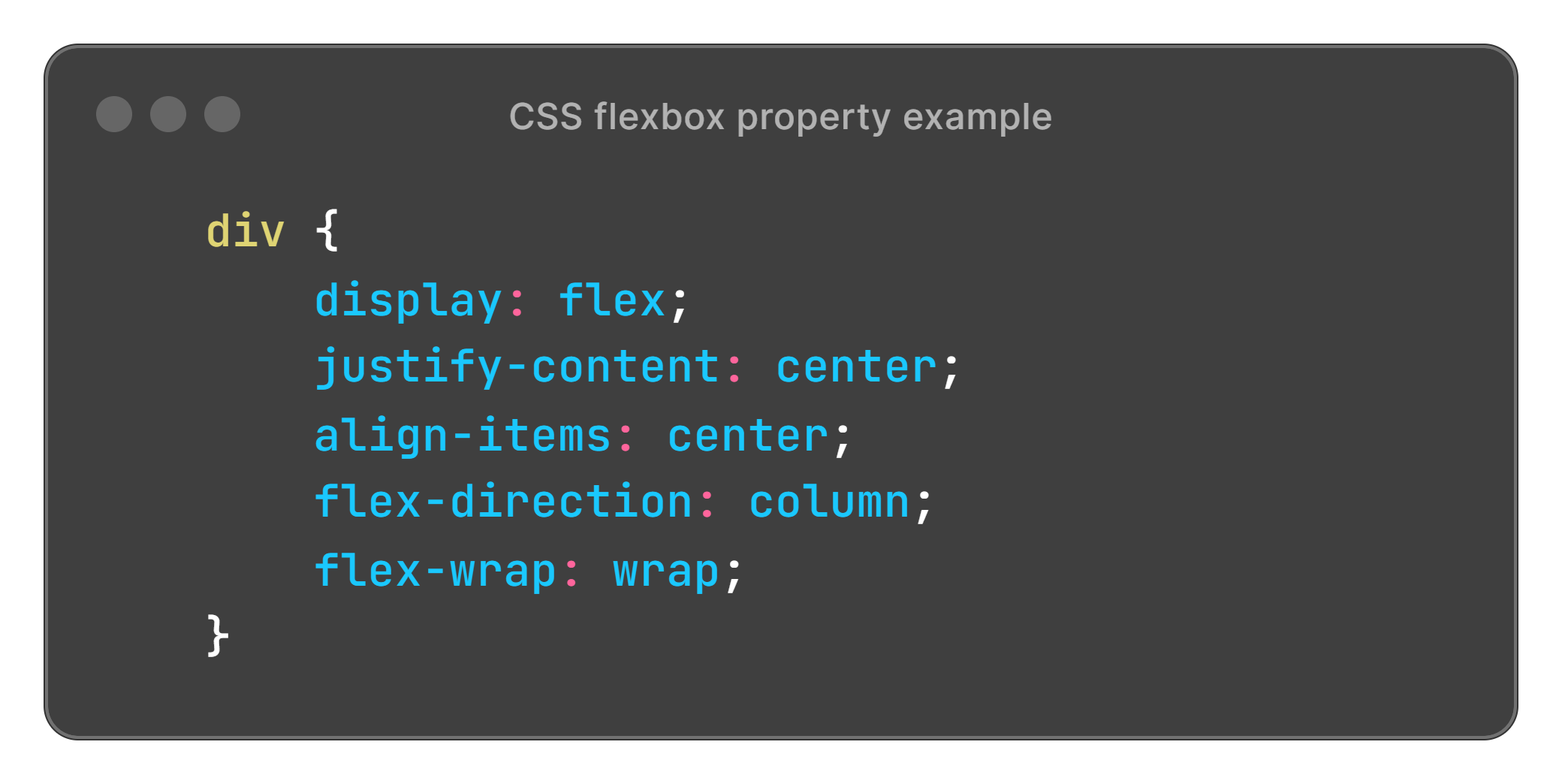
CSS flexbox properties are crucial for creating adaptable, responsive web layouts. By mastering Flexbox, you can efficiently align and distribute space among elements in a container, simplifying the design of intricate layouts. Utilizing these properties can significantly improve your web development expertise, allowing you to craft more user-friendly websites.
Why take our CSS flexbox quiz?
Our CSS quiz offers numerous benefits:
- Evaluate your expertise: The quiz thoroughly assesses your knowledge of CSS flexbox properties, helping you identify strengths and areas for improvement.
- Stay current: It includes questions on the latest CSS flexbox techniques, keeping you updated with current trends and best practices in web development.
- Improve problem-solving skills: The quiz presents real-world scenarios to challenge your problem-solving abilities and prepare you for practical applications in web projects.
- Gain confidence: Successfully completing the quiz will enhance your confidence in using CSS flexbox properties, making you more effective in your work.

What to expect from the flexbox quiz
Our CSS flexbox quiz is designed to be both educational and engaging. Here’s what you can look forward to:
Varied questions: The quiz covers a range of topics, including Flexbox basics, alignment properties, order, and responsive design. Each question evaluates different aspects of your CSS knowledge.
Interactive format: This quiz provides immediate feedback on your answers, allowing you to learn and improve continuously.
Competitive advantage: Upon completion, you’ll receive a score to compare with others globally. See how you rank and strive to improve your position.
Tips before starting the quiz
Before you begin the quiz, consider these two points:
Completion time: The time taken to finish the quiz will impact your final score. Aim to be both accurate and quick to boost your score.
Global ranking: Your score will contribute to a global ranking, showing how you measure up against other web developers. Aim high and showcase your CSS skills.
Take the flexbox challenge today!
Ready to test your CSS abilities? Take our CSS quiz focused on flexbox properties now and see how you compare with other developers worldwide. Whether you're aiming to learn, compete, or practice, our quiz is an excellent way to advance your web development journey. Start quizzing today and enhance your understanding of CSS flexbox properties!